經過 1 年多的時間,Kinsta 在 12 月開放 Edge Caching (邊緣伺服器快取) 的功能,Edge Caching 可以將你的 Kinsta 網站 / 頁面快取 (僅保存到你網站的資料中心) 推送到 Cloudflare 全球 275 網路中的任何一個 PoP 節點。
當你的網站訪問者在他們的瀏覽器中加載你的網站時,快取的響應將從離他們最近的資料中心的位置傳送。
什麼是 Edge Caching 邊緣伺服器快取 ?
在說明 Kinsta 的 Edge Caching 功能時,我們先了解什麼是 Edge Caching。
Edge Caching (邊緣伺服器快取) 是一種在網路邊緣伺服器存儲內容的方法,會更靠近最終瀏覽網站用戶,以減少延遲並提高內容交付的性能。
客戶端通過將頻繁請求的內容 (例如:圖片、影片和 HTML 網頁) 存儲在位於網路戰略點 (例如:網際網路服務提供商 (ISP) 或網路邊緣) 的伺服器上來實現的。
當用戶請求內容時,Edge Caching (邊緣伺服器快取) 會檢查它是否有內容的副本,如果有,則直接從快取中將內容交付給用戶。
如果內容沒有存在 Edge Caching 中,則會將請求轉發到源伺服器以檢索內容並將其交付給用戶端。
Edge Caching 的目的是通過減少交付內容所需的時間以及從源伺服器部分流量來改善用戶瀏覽網站的速度,大幅改善瀏覽網站的體驗。
Kinsta 引入 Edge Caching
當 Kinsta 首次宣佈與 Cloudflare Enterprise 整合時,承諾將利用 Cloudflare 平台建構一個無與倫比的 WordPress 快速、安全託管解決方案。
Kinsta 首先整合 Cloudflare 安全功能以提供防火牆和 DDoS 攻擊保護。
接下來,Kinsta 的 CDN 採用了 Cloudflare 的內容交付網路,將你的網站靜態資產 (例如:CSS、JavaScript、字體、圖片和文件) 放置在全球 275 多個節點位置。
現在,Kinsta 隨著 Edge Caching 的發佈,快取在你網站本地資料中心,而將 HTML 快取部分推送到世界各地 (275 PoP 節點,幾乎可以送到訪問者的家門口。)
簡單的說,Edge Caching 是 Kinsta CDN 靜態資產的加強版。
Edge Caching 邊緣伺服器快取可以更快的將你網站的頁面提供給訪問者,並減少需要由你選擇的資料中心的伺服器處理的請求數量。
Edge Caching 邊緣伺服器快取對於頁面的 HTML 所做的事情,就像 Kinsta 的 CDN 對那些靜態資產所做的事情是一樣的。
在 Kinsta 對 Edge Caching 的數百次測試中,從邊緣伺服器提供快取頁面所需的平均時間約為四分之一秒,而從本地資料中心的快取頁面發送到相同測試位置瀏覽器所需的時間將近二分之一秒
這毫不奇怪,當瀏覽器與原始伺服器的資料中心之間的距離最遠時,性能提升最越為顯著。
Kinsta 發現,在北美與於澳大利亞和亞洲的資料中心之間,快取頁面的一些交付時間下降了 80% 以上。
Kinsta 的客戶無需費力即可通過 Edge Caching 啟用後將網站性能提升一級。
如何啟用 Edge Caching
隨著 Edge Caching 服務的推出,在 MyKinsta 控制台中創建的新 WordPress 網站上是預設啟用。
從 2023 年 1 月開始,Kinsta 將會自動更新適合 Edge Caching 的現有網站並啟用該服務。
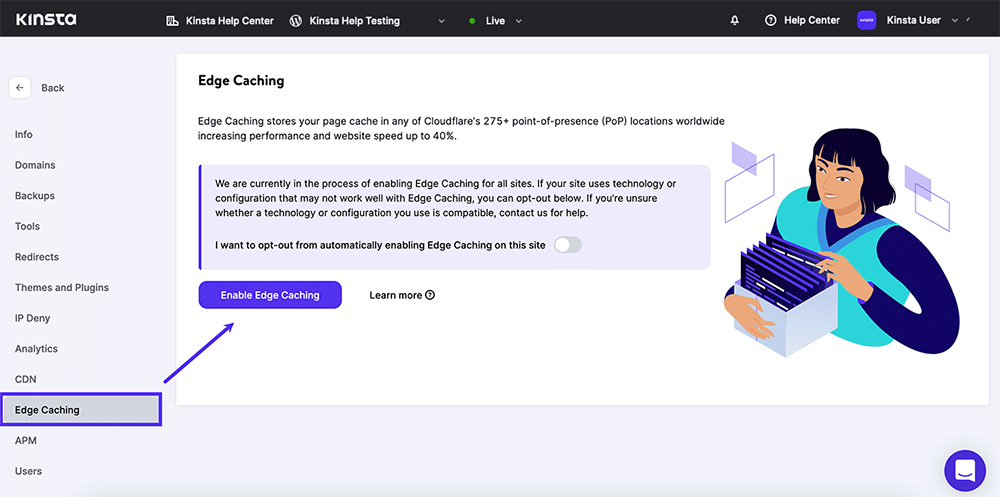
如果你想立即利用現有網站啟用 Edge Caching,請按照以下步驟在 MyKinsta 中啟用它:
- 在左側導航欄中選擇WordPress 網站。
- 選擇要為其啟用 Edge Caching 的網站的名稱。
- 選擇 Edge Caching
- 點擊 啟用 Edge Caching 按鈕。

Edge Caching 可用於所有 Live WordPress 網站和高級 Staging 暫時環境。
行動內容 ? Edge Caching 已經包含
如果你的網站檢測到行動瀏覽器 (手機、平板) 並生成帶有這些設備獨有標記的頁面,你可以為桌面用戶啟用與內容分開的行動內容快取。
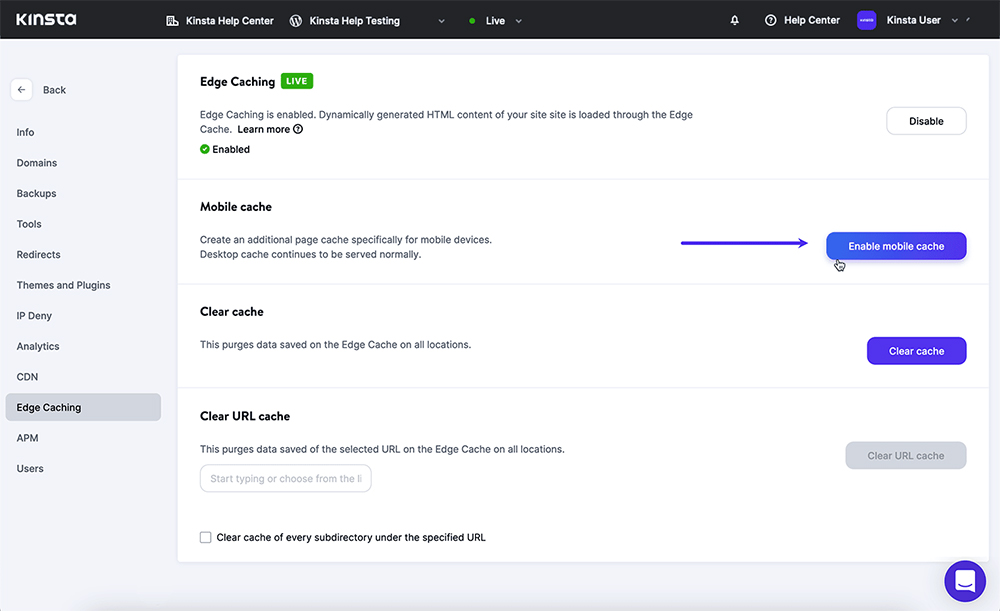
啟用 Edge Caching 後,你可以在此處啟用 MyKinsta 中的行動快取:
- 在左側導航欄中選擇 WordPress 網站。
- 選擇啟用 Edge Caching 的網站的名稱。
- 選擇 Edge Caching。

點擊 Enable Mobile Cache 按鈕以利用行動設備的 Edge Caching。
請注意,如果您的網站設計支持具有相同響應式 HTML / CSS 標記的桌面和行動瀏覽器,則無需啟用 Enable Mobile Cache。
如何管理你的 Edge Caching 快取內容
你還可以管理網站頁面的全局快取,清除快取頁面可以確保訪問者立即看到你最新的網站內容更新。
你也可以從 WordPress 網站控制台中清除快取內容。
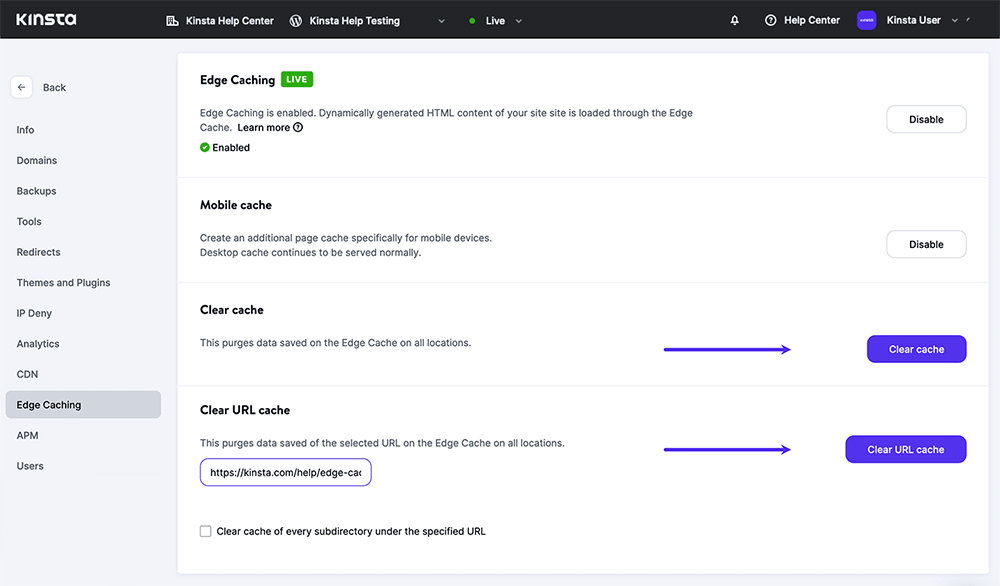
此外,MyKinsta 允許只需點擊幾下即可直接清除 Edge Caching 快取,啟用 Edge Caching 後,可以在此處的 MyKinsta 中找到此功能:
- 在左側導航欄中選擇 WordPress 網站。
- 選擇啟用 Edge Caching 的網站的名稱。
- 選擇 Edge Caching。

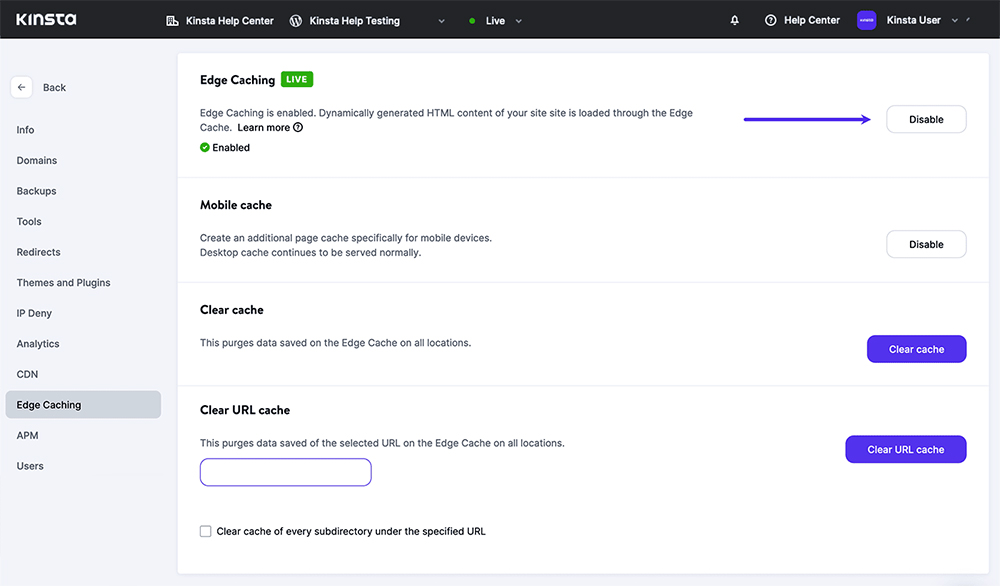
要從全局 Edge Caching 中清除網站的所有頁面快取,請單擊 Clear Cache 按鈕。
如果只需要清除特定頁面或路徑的快取,請將目標網址 (URL) 複製到「Clear URL Cache」字段中,然後單擊 Clear URL Cache 按鈕。
Clear cache of every subdirectory under the specified URL 選項,清除特定路徑上所有內容的快取。
如何停用 Edge Caching
如果,你覺得 Edge Caching 不適合你的網站,可以在 Kinsta 於 2023 年 1 月開始為大多數現有網站啟用該服務之前選擇停用此功能。
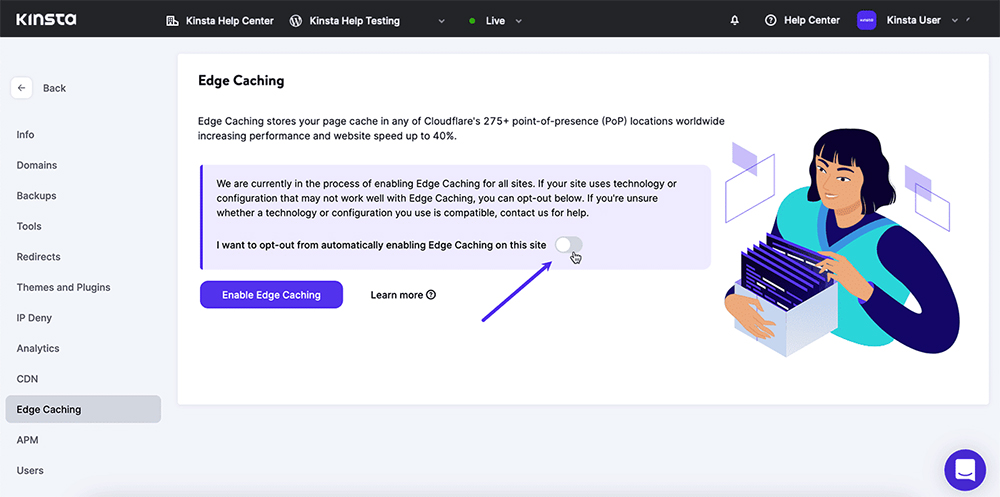
在 MyKinsta 控制台中:
- 在左側導航欄中選擇 WordPress 網站。
- 選擇你的 WordPress 網站的名稱。
- 選擇 Edge Caching。
- 啟用「I want to opt-out……」開關。

在任何時候,如果你的網站已啟用 Edge Caching,你會在頁面右上角 Edge Caching快取清除控件上方找到一個 Disable 按鈕:

Disable 停用 Edge Caching 按鈕還會將停用任何行動快取。
或者,你也可以單獨停用行動快取。
Kinsta Cache 和 Edge Caching 之間的關聯
Kinsta 在你的網站提供於 Kinsta 伺服器級別的快取模式,在 WordPress 快取提供了一種無外掛的方法。
Kinsta 對 Edge Caching 的方法,一樣保持了這種簡單性:
你在清除網站快取時,也同時清除了 Edge Caching 的快取,兩者之間保持同步。
此外,在 MyKinsta 控制台中,直接清除 Edge Caching 快取功能時,只是單純清除 Edge Caching 快取而已。
Edge Caching 的新功能是能夠為行動設備啟用快取,如果,你的網站有為行動設備生成獨特的標記,應該將該 HTML 與桌面設備的內容分開快取。
Kinsta Edge Caching 是否與 Cloudflare 的 APO 相同 ?
Kinsta Edge Caching 共享於 Cloudflare 的自動平台最佳化 (APO) 服務使用的相同強大的邊緣伺服器最佳化網路。
APO 只為 WordPress 網站提供 Edge Caching。
以下是 Kinsta Edge Caching 的優點:
- 沒有額外費用。(所有 WordPress 託管主機方案均免費提供 Edge Caching)。
- 不需要快取管理外掛。
- 與 MyKinsta 控制台無縫整合。
- 一個管理 CDN 和 Edge Caching 的平台。
Kinsta CDN 和 Edge Caching 之間的不同
Kinsta CDN 和 Edge Caching 雖然都是整合 Cloudflare Enterprise 平台,但是還是有一些差異性,以下說明它們的不同處:
- Edge Caching 只服務於 Kinsta 的網站 / 頁面 (HTML) 快取,但不服務於圖片、JavaScript 文件和 CSS 文件等靜態資產。
- Edge Caching 可以單獨啟用,不需要先啟用 Kinsta CDN。
- 如果啟用了Kinsta CDN ,你的網站將有一個與 Edge Caching 分開管理的附加快取層,所以在 Kinsta Cache 外掛中清除快取不會清除 Kinsta CDN 快取,Kinsta CDN 需要單獨清除。
- Edge Caching 的快取設定為每 30 天過期一次。
- 在 WordPress 中更新頁面時,無需手動清除網站 Kinsta Cache 或 Edge Caching 快取;兩者都會自動清除。
關於 Edge Caching 的快速問題
Photo by Conny Schneider on Unsplash

發佈留言